1.Cult3D的技术优势
Cult3D支持世界上的主流三维建模工具例如:Discreet公司的 3ds Max, Alias(Wavefront)公司的 Maya, Realviz 公司专为Cult3D开发的Image Modeler等;
人性化界面,复杂的产品动作和用户交互事件可以轻松的添加;
Cult3D支持标准的后端系统和数据库界面,答应产品配置人员在线实施并和现有的数据库连接。产品属性,选件和价格的改变都可以马上在页面上显示并且这些用户配置可以存储到数据库中以供后来的用户参考;
Cult3D利用多重信息简化和压缩技术来降低Cult3D的文件大小使其适合于低带宽的连接;
Cult3D可以嵌入到HTML页面,微软办公系列和PDF文档中;
Cult3D使用java编写的引擎,可以调用java的class实现只有在java3D/GL4java中才能表现的效果――实时阴影、顶点级动画(Vector)、矩阵级动画(Matrix)、碰撞检测(collision detection)......
2.高质量的输出效果

在shockwave中,人们无法使用面片数大于10000的物体,这也决定了其商业定位。在C3D里由于它具有比较优秀的压缩算法和抗锯齿处理,使得在产品展示领域内,它具有不可动摇的首领地位。

C3D支持光线贴图、环境贴图,这意味着人们可以作出真实的物体细节。值得一提的是Cult3D并不需要什么所谓的图形图像加速卡,因为这方面全是由软件控制的。

通过和java结合,可以做出复杂的材质变化:半透明、折射、镜面反射甚至模拟raytracing!而且cult3d内置了一个粒子生成器(但功能不完善)
3.一个简单的小例子:helloworld
前期预备:
3dsmax R4.0以上(也可以直接使用我提供的模型:helloworld.max)
cult3d designer 5.2以上(也可以直接使用我提供的输出文件:)
cult3d exporter for 3DSmax R4/5
cult3d IE viewer
IE 5.0 以上(最好是6.0)
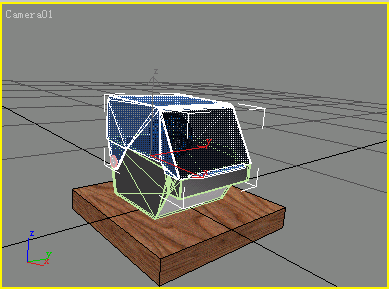
第一步:建模
在这个例子中,我们要做一个盛放软盘的盒子,里面有一个不断转动的小球,上面写着“hello world”(下载max文件)。需要注重:
(1)尽量减少多边形数量,因为这会直接增加输出文件的体积,一个10000多边形的场景输出后(压缩成.co文件)会有2mb左右,而对于大多数低带宽的用户,流畅观看的前提是.co文件不超过1mb。可以将隐面(就是观看者无法看到的面)删除,对于基本几何体也可以适当减少其“段数”控制多边形数量。
(2)制作细致的贴图,上面说到模型的mesh数量有限,那么我们只有在贴图和材质上下功夫,模拟真实的物体,本例提供的贴图非常简单,请大家自己制作好看的“皮肤”(如何用用材质和贴图模拟high polygon物体,也是一般游戏建模人员思考的问题)
(3)导出为c3d格式时(在3dsmax的file/export中),贴图会被压缩――类似于jpeg的压缩方式,在background栏和texture栏中有各个贴图的名字,将对应的image quality调到70就很清楚了。其实cult3d对于贴图信息采用了一种“wavelet”的算法,将贴图打包到场景文件中,所以输出到.co后就不需要那些累赘的贴图文件了。
(4)可以看看导出的.c3d文件,应该在100k以内,假如大于请回到(1)

第二步:在designer中编辑
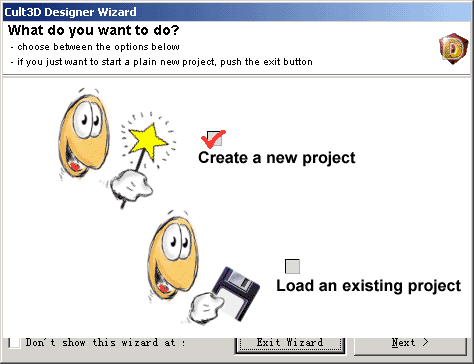
启动后会显示如图所示画面:

点击“exit wizard”,然后点击file/Add Cult3d designer file,选择刚刚导出的.c3d文件(假如在max中加入了背景,则会提示是否使用这个背景)。这时可以在预览窗口看到模型。下面加入基本元素(在event map中):


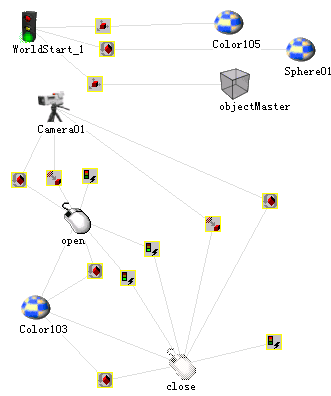
(说明!一切想要加载的事件、物体,都要拖动其图标到特定的位置,所有的物体(在scene graph栏)和元素(和world start在一起的)都可以直接拖动到event map中,而事件(action)则要拖动到相应的物体上以建立关联,物体上出现黑框表示它可以接受这个事件)


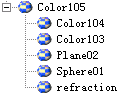
在scene graph栏有一个名为root nude的子项,里面是全部物体(包括系统默认的摄像机和使用者自己设立的摄像机――camera01.02.03.....,有一点需要强调:一定要给物体建立层级关系,可能在max或其他建模软件中使用者已经给场景建立了层级关系,在root nude中显示为左图的形势――color105是父级,后边的是子级,这样才能建立动画。想要自行定义层级关系只需拖动物体到相应的父级物体上就成为了它的一个子物体。

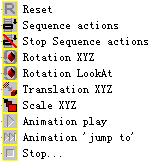
本例用到action栏中object motion子项中的Rotation XYZ、Translation XYZ和event子项中的activate event、Deactivate event。前两个无须解释,后两个可以这样理解:这是一种非凡的事件,它使得特定的事件具有“条件触发性”,比如要控制观看者的操作,要让其点击鼠标后才能按键盘上的某个按键,就得用到他俩了。
#p#副标题#e#
请大家自行参阅我提供的helloworld.c3p文件,里面包括了所有物体和事件的属性。下图为设置好的event map(连线代表已经建立关联)

全部制作完毕,就可以打包输出了。选file/save internat file,全部使用默认设置(在html选项卡中可以将save a simple html for this前面勾去取掉,不用生成这个垃圾文件)。
第三步:在网页中调用(推荐安装cult3d for dreamweaver 插件)
假如再上一步结尾选择生成一个简单的html文件,那么直接双击它就能看到作品了(当然得安装cult3d IE viewer)。
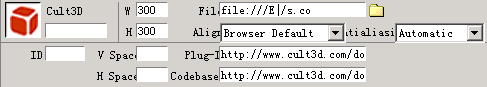
假如已安装cult3d for dreamweaver 插件,那么在dreamweaver的insert项中就会多出一个“cult3d”选项,然后就选择输出好的.co文件,在dreamweaver的designer view版面中,cult3d的场景显示为activeX控件,点击它会出现如图所示的属性设置:

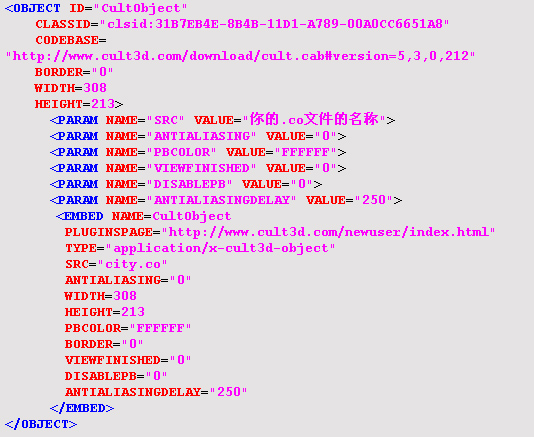
其中有重要的抗锯齿选项(最右边),选为enable则开启,默认是关闭。注重!开启抗锯齿后会大幅度降低观看速度(和3d游戏中一样)。除长宽外其他的属性不要修改。 假如想要自己在html文件中加入调用.co文件的代码,如下(建议将.co文件拷贝到html文件同级目录):

cult3d的方便之处在于它易于上手,使用者只需具备建模和designer的基本使用常识便可以制作web3d场景。而且有了它为dreamweaver开发的插件后,在网页中调用也成了举手之劳。
但是这只是cult3d强大的处理能力的十分之一!下面是一个结合了java编写的处理材质透明度变化的class文件的场景:

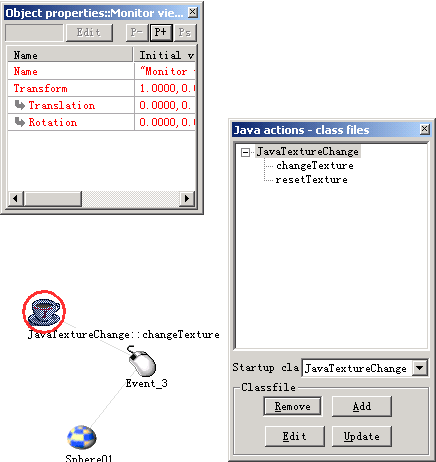
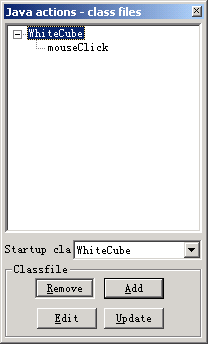
如图所示,这是cult3d的java action窗口(view/java action),点击“add”选择相应的class文件,就可以将编译好的class文件引入场景中来。
![]()

可以把任何事件连接到这个方法上来(但是在class中需要声明相应的接口,关于java class for cult3d 的编写我会在下一篇文章中具体介绍
这样做的好不言而喻――designer再强大,它提供的事件也是极为有限的(在材质和贴图的处理上尤为匮乏),很多情况下,我们需要自己编写所需要的方法(其实designer中的一切事件都是用java编写,固化到界面中去的!),结合了java,cult3d的扩展性是很强大的。
可以说,cult3d激发了很多网页设计师的创作灵感,使他们不拘泥于现有工具;也给很多java程序员注入了新鲜的血液,让他们在更广泛的领域内应用这门语言。
#p#副标题#e#












 相关攻略
相关攻略
 近期热点
近期热点
 最新攻略
最新攻略