本文为大家介绍一下Dreamweaver表单中如何插入文本框。
一、插入单行文本域或密码域
1. 点击鼠标,将光标定位在表单框线内,点击“插入”菜单,选择“表单”项,在弹出的子菜单中选择“文本域”命令。
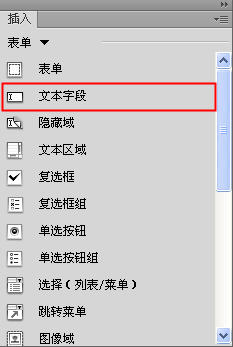
或者在“插入”面板中选择“表单”项,点击“文本字段”图标,如下图所示:

点击“窗口”菜单,选择“插入”项,可以打开“插入”面板。
2. 点击“文本字段”图标后,弹出“输入标签辅助功能属性”对话框,如下图所示:

3. 在“输入标签辅助功能属性”对话框中,各项的解释及应用方法如下:
(1)ID:指定了<input>元素的名称和ID号。名称和ID号是一致的。如输入“id1”,在“代码”视图中可以查看源代码:
<input type="text" name="id1" id="id1" />
(2)标签:表单控件的提示信息。如输入“提示信息”,在“代码”视图中可以查看源代码:
提示信息 <input type="text" name="id1" id="id1" />
(3)样式:说明“标签”内容的使用方式。分为三种情况:
第一情况:使用“for”属性附加标签标记。在“代码”视图中可以查看源代码:
<label for="id1">提示信息</label> <input type="text" name="id1" id="id1" />
第二情况:用标签标记环绕。在“代码”视图中可以查看源代码:
<label>提示信息 <input type="text" name="id1" id="id1" /> </label>
第三情况:无标签标记。在“代码”视图中可以查看源代码:
提示信息 <input type="text" name="id1" id="id1" />
(4)位置:说明“标签”内容所处的位置。分为两种情况:
第一种情况:在表单项前。上面的提示信息都是在表单项前。
第二种情况:在表单项后。在“代码”视图中可以查看源代码:
<input type="text" name="id1" id="id1" /> <label for="id1">提示信息</label> <label> <input type="text" name="id1" id="id1" /> 提示信息</label> <input type="text" name="id1" id="id1" /> 提示信息
(5)访问键:accesskey 属性。
(6)Tab 键索引:tabindex 属性。
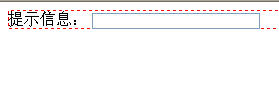
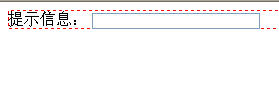
4. 在“输入标签辅助功能属性”对话框中,单击“确定”按钮,文本字段就插入到文档中了。如下图所示:

二、设置或修改单行文本域或密码域的属性
1. 使用鼠标点击插入的单行文本域或密码域表单控件,如下图所示:

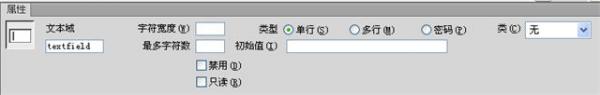
2. 打开“文本字段”属性面板,如下图所示:

文本域:指定了<input>元素的名称和ID号。名称是唯一的。
字符宽度:指定文本域的长度,默认值为24个字符左右。
最多字符数:允许用户输入的最大字符数目。
初始值:表单的默认值。
禁用<input>标签disabled属性。
只读:<input>标签readonly属性。
类型选择“单行”:插入单行文本域(type="text")。
类型选择“密码”:插入密码域(type="password")。
三、提示
将光标定位到表单的红色虚线围成的框内,按回车(Enter)键,可以添加多个单行文本域或密码域。












 相关攻略
相关攻略
 近期热点
近期热点
 最新攻略
最新攻略