使用Dreamweaver CS5可以定义CSS规则的属性,如设置字体、文本、背景、列表、间距以及布局属性等。
首先使用Dreamweaver CS5创建新的CSS规则,然后可以设置下面的任意属性。
1. 打开“CSS样式”面板。
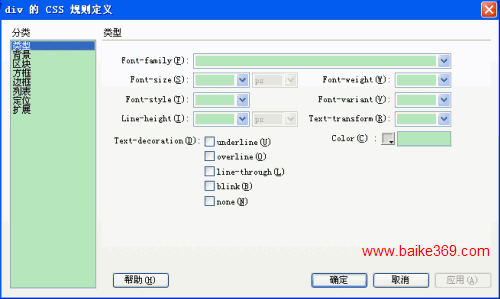
2. 在“所选内容的摘要”窗格中双击某一个属性,打开“CSS 规则定义”对话框。如下图所示:

一、定义CSS的类型属性
在“CSS 规则定义”对话框中,在“分类”下拉框中选择“类型”,然后可以在右边“类型”部分设置属性:
Font-family:设置字体系列。在下拉菜单中选择字体。
Font-size:定义文字的字体大小。
Font-weight:对字体应用特定或相对的粗体量。
Font-style:指定“正常”、“斜体”或“偏斜体”作为字体样式。
Font-variant:设置文本的小型大写字母变体。
Line-height:设置文本所在行的高度。
Text-transform:将所选内容中的每个单词的首字母大写或将文本设置为全部大写或小写。
Text-decoration:向文本中添加下划线、上划线或删除线,或使文本闪烁。
Color:设置文本的颜色。
提示:如果某一个属性不需要设置,可以将其保留为空。
二、定义CSS的背景属性
在“CSS 规则定义”对话框中,在“分类”下拉框中选择“背景”,然后可以在右边“背景”部分设置属性:
Background-color:设置元素的背景颜色。
Background-image:设置元素的背景图像。
Background-repeat:设置是否以及如何重复背景图像。
Background-attachment:设置背景图像是固定在其原始位置还是随内容一起滚动。
Background-position(X)和Background-position(Y):设置背景图片相对于元素的初始位置。
提示:如果某一个属性不需要设置,可以将其保留为空。
三、定义CSS的区块属性
在“CSS 规则定义”对话框中,在“分类”下拉框中选择“区块”,然后可以在右边“区块”部分设置属性:
Word-spacing:设置字词的间距。
Letter-spacing:增加或减小字母或字符的间距。
Vertical-align:指定应用此属性的元素的垂直对齐方式。
Text-align:设置文本在元素内的对齐方式。
Text-indent:指定第一行文本缩进的程度。可以使用负值创建凸出,但显示方式取决于浏览器。
White-space:设置如何处理元素中的空格。
Display:设置是否以及如何显示元素。
提示:如果某一个属性不需要设置,可以将其保留为空。
四、定义CSS的方框属性
在“CSS 规则定义”对话框中,在“分类”下拉框中选择“方框”,然后可以在右边“方框”部分设置属性:
Width:设置元素的宽度。
Height:设置元素的高度。
Float:设置其它元素(如文本、AP Div、表格等)在围绕元素的哪个边浮动。其它元素按通常的方式环绕在浮动元素的周围。
Clear:定义不允许AP元素的边。如果清除边上出现AP元素,则带清除设置的元素将移到该元素的下方。
Padding:指定元素内容与元素边框之间的间距(如果没有边框,则为边距)。
全部相同:取消此项,可以分别设置元素各个边的填充。如果选择此项,可以为元素的“上”、“右”、“下”和“左”设置相同的填充属性。
Margin:设置一个元素的边框与另一个元素之间的间距(如果没有边框,则为填充)。
全部相同:取消此项,可以分别设置元素各个边的边距。如果选择此项,可以为元素的“上”、“右”、“下”和“左”设置相同的边距属性。
提示:如果某一个属性不需要设置,可以将其保留为空。
五、定义CSS的边框属性
在“CSS 规则定义”对话框中,在“分类”下拉框中选择“边框”,然后可以在右边“边框”部分设置属性:
Style:设置边框的样式外观。
全部相同:取消此项,可以分别设置元素各个边的边框样式属性。选择此项,可以为元素的“上”、“右”、“下”和“左”设置相同的边框样式属性。
Width:设置元素边框的粗细。
全部相同:取消此项,可以分别设置元素各个边的边框宽度。选择此项,可以为元素的“上”、“右”、“下”和“左”设置相同的边框宽度。
Color:设置边框的颜色。
全部相同:取消此项,可以分别设置元素各个边的边框颜色。选择此项,可以为元素的“上”、“右”、“下”和“左”设置相同的边框颜色。
提示:如果某一个属性不需要设置,可以将其保留为空。
六、定义CSS的列表属性
在“CSS 规则定义”对话框中,在“分类”下拉框中选择“列表”,然后可以在右边“列表”部分设置属性:
List-style-type:设置项目符号或编号的外观。
List-style-image:为项目符号指定自定义图像。
List-style-position:设置列表项文本是否换行并缩进(在外部)或者文本是否换行到左边距(在内部)。
提示:如果某一个属性不需要设置,可以将其保留为空。
七、定义CSS的定位属性
在“CSS 规则定义”对话框中,在“分类”下拉框中选择“定位”,然后可以在右边“定位”部分设置属性:
Position:设置浏览器应该如何定位选定的元素。
Width:设置元素的宽度。
Height:设置元素的高度。
Visibility:设置内容的初始显示条件。如果不指定可见性属性,则默认情况下内容将继承父级标签的值。
Z-index:设置内容的堆叠顺序。Z轴值较高的元素显示在Z轴值较低的元素(或根本没有Z轴值的元素)的上方。值可以为正,也可以为负。
Overflow:设置当容器(如:DIV或P)的内容超出容器的显示范围时的处理方式。
Placement:指定内容块的位置和大小。
Clip:定义内容的可见部分。
提示:如果某一个属性不需要设置,可以将其保留为空。
八、定义CSS的扩展属性
在“CSS 规则定义”对话框中,在“分类”下拉框中选择“扩展”,然后可以在右边“扩展”部分设置属性:
Page-break-before:打印时在样式所控制的对象之前强行分页。
Page-break-after:打印时在样式所控制的对象之后强行分页。
Cursor:当指针位于样式所控制的对象上时改变指针图像。
Filter:对样式所控制的对象应用特殊效果(包括模糊和反转)。
提示:如果某一个属性不需要设置,可以将其保留为空。
九、提示
设置好“CSS 规则定义”对话框中的属性以后,单击“确定”按钮即可设置CSS属性。












 相关攻略
相关攻略
 近期热点
近期热点
 最新攻略
最新攻略