类样式中的类名称必须以句点(.)开头,是唯一可以应用于文档中任何文本的CSS样式类型。所有与当前文档相关联的类样式都显示在“CSS样式”面板中和当前文档的属性面板中的“类”项中。
一、在选择的文本上应用CSS类样式
1. 在文档中选择要应用CSS类样式的文本:
将光标移动到段落中,以便对整个段落应用样式。
在某个段落中选择一个文本范围,则CSS样式只影响这个选择的范围。
如果在“文档”窗口左下角的标签选择器中选择一个标签,CSS样式则会影响到整个标签。
2. 选择下面的操作方法来应用CSS类样式:
在“CSS样式”面板中,选择“全部”模式,在要应用样式的名称上单击鼠标右键,从弹出菜单中选择“套用”。
在HTML属性面板中,在“类”中选择要应用的类样式。
在“文档”窗口中,在所选择的文本上单击鼠标右键,从弹出菜单中选择“CSS样式”项,然后在子菜单中选择要应用的样式。
点击“格式”菜单,选择“CSS样式”命令,然后在子菜单中选择要应用的样式。
二、从选定的内容中删除类样式
1. 点击“窗口”菜单,选择“属性”命令,打开HTML属性检查器。
2. 选择要从中删除样式的对象或文本。这时,在HTML属性检查器的“类”项中会显示已经应用的类样式名称。
3. 在HTML属性检查器中,在“类”项的弹出菜单中选择“无”,即可删除类样式。
三、重命名类样式
1. 在“CSS样式”面板中,在要重新命名的CSS类样式上面单击鼠标右键,在子菜单中选择“重命名类”项,如下图所示:
Dreamweaver应用、删除或重命名类样式 src="http://img1.runjiapp.com/duoteimg/zixunImg/local/2013/04/08/13654081176844.gif" width=320 height=503>
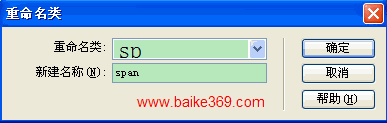
2. 选择“重命名类”项后,弹出“重命名类”对话框,如下图所示:

在“重命名类”对话框中:
在“重命名类”弹出菜单中选择要重新命名的类。
在“新建名称”文本框中,输入类样式的新名称。
3. 单击“确定”按钮。
4. 提示:
如果要重新命名的类位于当前文档头中,Dreamweaver CS5将会更改类名称和当前文档中该类名称的所有实例。
如果要重新命名的类位于外部CSS文件中,Dreamweaver CS5将会在该CSS文件中更改类名称,同时启动“查找和替换”对话框,以便在站点中搜索旧类名称的所有实例并替换它。












 相关攻略
相关攻略
 近期热点
近期热点