制作软件(制作工具):FW (Fireworks) gif文件:

png文件:

作品名称:《Beating Forever》 作品格式:gif动画 作品介绍:套用鲁迅的一句话:有的人死了,心还活着,有的人活着,心却死了。用acdsee或者fw看这个作品会更刺激,呵呵。

1绘画背景和心脏准备好绘画背景和心脏了吗?这一节里,你将会用很简单的方法就绘画好一个逼真的心脏了!

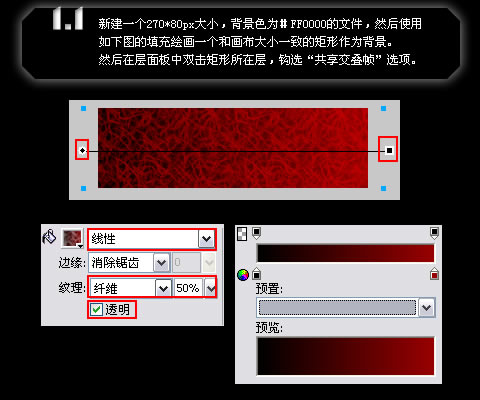
1.1 新建一个270*80px大小,背景色为#FF0000的文件,然后使用如下图的填充绘画一个和画布大小一致的矩形作为背景。然后在层面板中双击矩形所在层,钩选“共享交叠帧”选项。

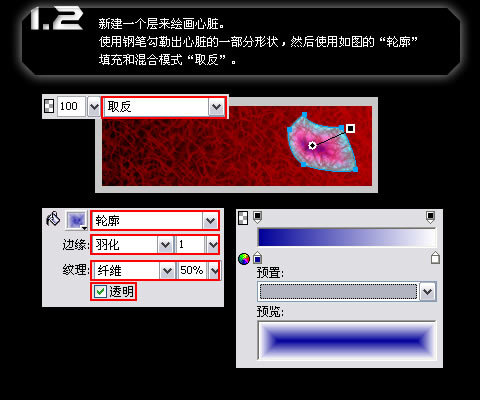
1.2 新建一个层来绘画心脏。使用钢笔勾勒出心脏的一部分形状,然后使用如图的“轮廓”填充和混合模式“取反”。

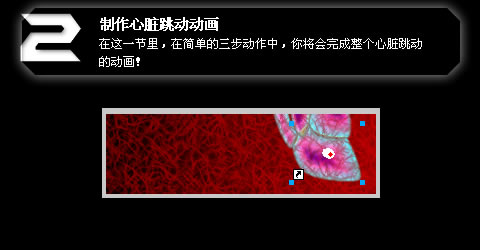
2制作心脏跳动动画在这一节里,在简单的三步动作中,你将会完成整个心脏跳动的动画!

2.1第一步选中心脏图形,按下ctrl+shift+alt+Z平面化所选。然后按下F8转换为“动画元件”,设置如下图所示。动画设置完毕后,电脑会询问是否添加帧,按“确定”继续。

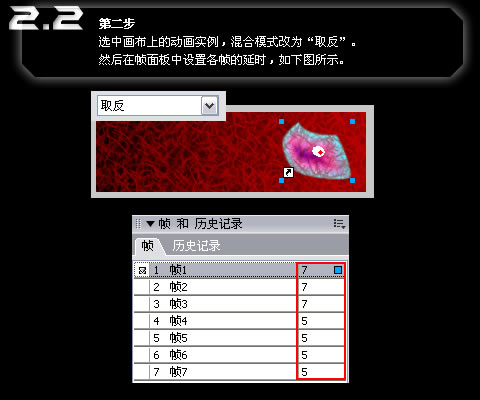
2.2第二步选中画布上的动画实例,混合模式改为“取反”。然后在帧面板中设置各帧的延时,如下图所示。

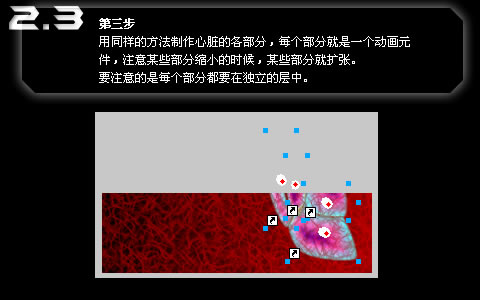
2.3第三步用同样的方法制作心脏的各部分,每个部分就是一个动画元件,注意某些部分缩小的时候,某些部分就扩张。要注意的是每个部分都要在独立的层中。

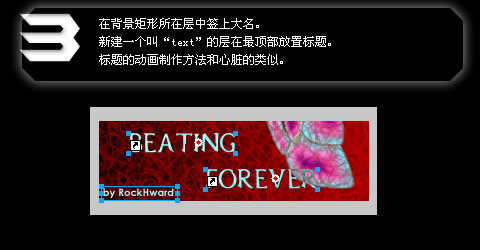
3 在背景矩形所在层中签上大名。新建一个叫“text”的层在最顶部放置标题。标题的动画制作方法和心脏的类似。

end 当然,如果你觉得这个太恶心的话,下面还有一个我赠送的可爱型的作品。请送给你的girlfriend!主要技法就是使用了混合模式的叠加制作出特效。

gif文件:

png文件:













 相关攻略
相关攻略
 近期热点
近期热点
 最新攻略
最新攻略