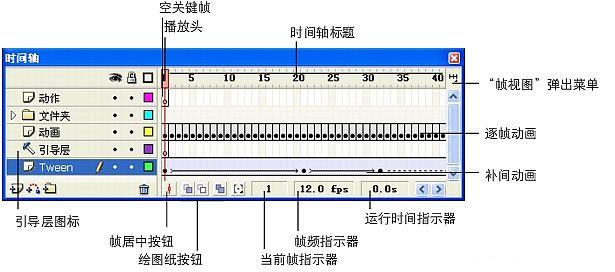
时间轴用于组织和控制文档内容在一定时间内播放的图层数和帧数。与胶片一样,Flash 文档也将时长分为帧。图层就像堆叠在一起的多张幻灯胶片一样,每个图层都包含一个显示在舞台中的不同图像。时间轴的主要组件是图层、帧和播放头。
文档中的图层列在时间轴左侧的列中。每个图层中包含的帧显示在该图层名右侧的一行中。时间轴顶部的时间轴标题指示帧编号。播放头指示当前在舞台中显示的帧。播放 Flash 文档时,播放头从左向右通过时间轴。
当时间轴状态显示在时间轴的底部,它指示所选的帧编号、当前帧频以及到当前帧为止的运行时间。
注意:
在播放动画时,将显示实际的帧频;如果计算机不能足够快地计算和显示动画,则该帧频可能与文档的帧频设置不一致。

层的关系
FLASH里的层和PS里一样。层在约上面,元件在舞台上也是最上面。可以想象的是,背景层永远在最下面哟!遮照层和引导层都是在被遮照和被引导层的上面!
| 符号 | 说明 | 提示 |
| 新建层 | ||
| 新建引导线 | ||
| 新建层文件夹 | ||
| 空白关键桢,在某桢上按“F7” | ||
| 关键桢,在某桢上按“F6” | 设立关键桢的时候一定要一个一个按顺序来。设立了一个关键桢,把图片移动了以后,再在下个地方设立关键桢,这样就将前面的位置拷贝到现在的位置上,你再进行移动就不会乱掉了。图片运动会非常有规律的哟~~ | |
| 在需要的地方插入桢,这个是结束的样子,在需要的地方按“F5” | ||
| 错误的补间 | ||
| 图形的补间(不是元件的),属性里“,动作补间”或者“形状补间” | ||
| 正确的元件补间,右键“创建补间动画” | 有把握的话,可以先把关键桢都设置好,然后再全部建立补间动画。最好呢,我们是设立了一个关键桢,就建立补间动画,这样先检查一下运动的对不对,再继续下一个 | |
| 代表我们现在是在这桢上 | ||
| 黑色的桢代表我们选中了这个桢,这样我们可以在上面设立关键桢或者插入空白桢等。 |













 ,很简洁哦
,很简洁哦
 挺棒的。。
挺棒的。。
 好。支持下
好。支持下
 赞赞,非常详细
赞赞,非常详细
 是在哪啊
是在哪啊
 是在哪啊
是在哪啊
 相关攻略
相关攻略
 近期热点
近期热点