
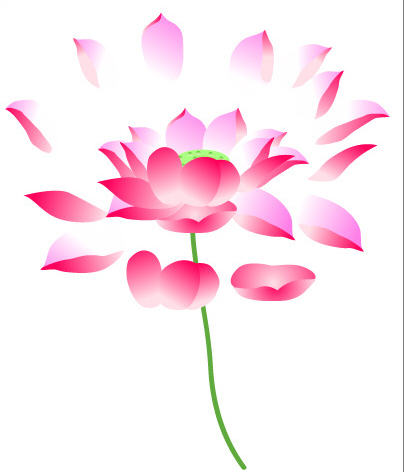
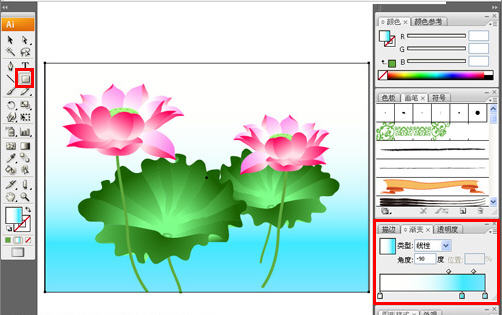
最终效果

荷花分解图

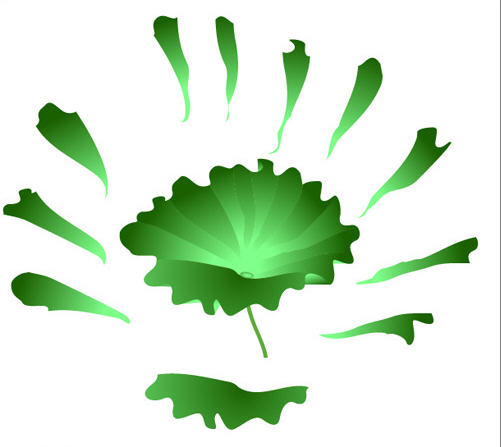
荷叶分解图

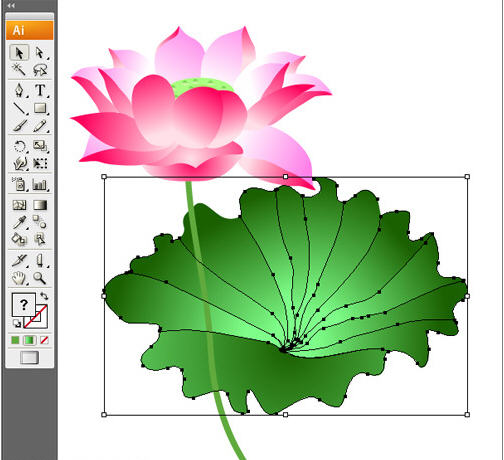
线框图
点击下一页:开始学习制作步骤
下面我们一起来学习如何使用Illustrator来绘制这幅插画。
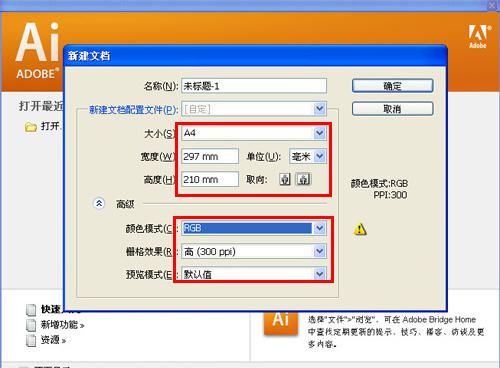
1、打开Adobe Illustrator软件,执行菜单“文件”/“新建”,弹出新建文档对话框,设置新建文档属性,大小:A4,颜色模式:RGB,如图1所示。

图1
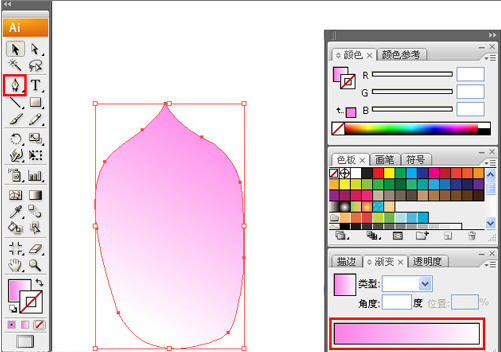
2、选择工具箱中的钢笔工具,绘制一条如图2所示的封闭路径,然后设置颜色为渐变,设置为紫红色线性渐变到白色,如图2所示,作为荷花的花瓣。

图2
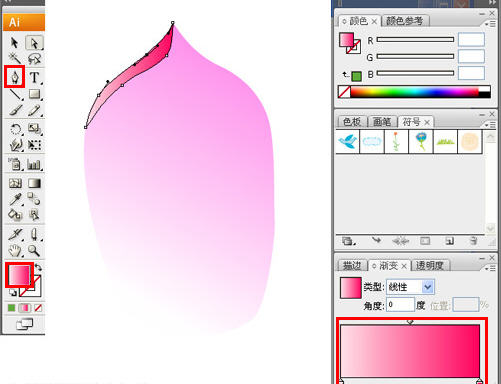
3、继续使用钢笔工具,用封闭路径勾勒出花瓣翘起的部分,然后使用线性渐变填充,填充封闭路径,如图3所示。

图3
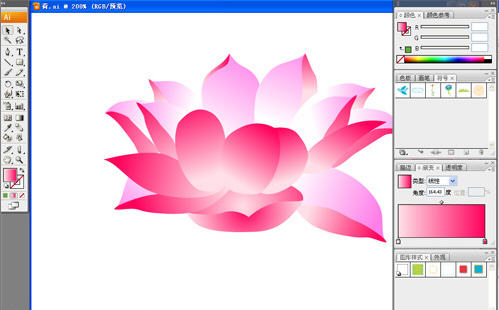
4、荷花的其它花瓣如此类推,使用相同的方法绘制其它花瓣组合成一朵完整的荷花,如图4所示。

图4
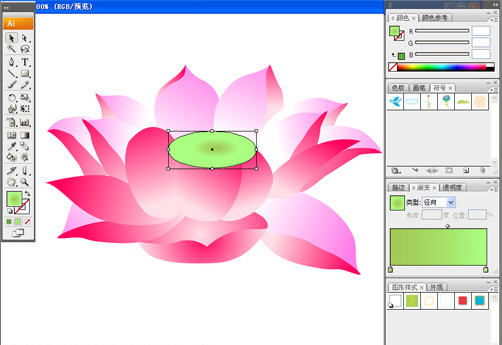
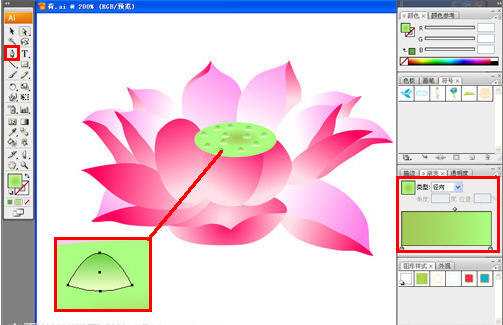
5、使用工具箱中的椭圆工具,绘制出一个椭圆形,然后再用径向渐变填充,设置由深绿色渐变到粉绿色,调节它的位置及大小,如图5所示。

图5
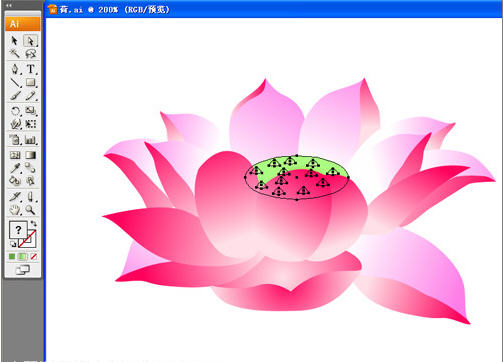
6、继续使用钢笔工具,绘制出如图6所示的封闭路径,并给它径向渐变填充,如图6所示。然后结合Alt键,用移动工具复制出多个,排列好位置,组合成莲子,如图6所示。

图6
7、选择花蕊部分,执行菜单“对像”/“编组”(快捷键Ctrl+G),然后多次使用快捷键Ctrl+[ 键后移,直到花蕊位于前面几朵花瓣的后面,如图7所示。

图7
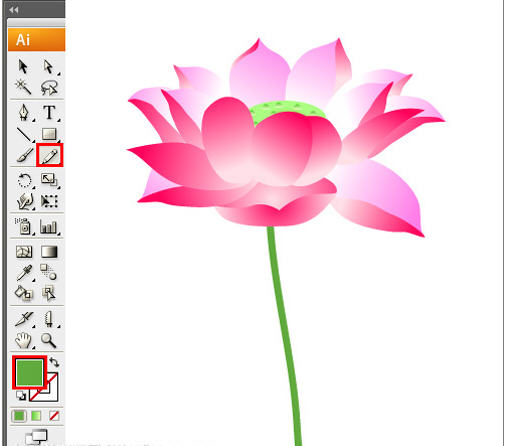
8、选择工具箱中的画笔工具,设置描边色为绿色,绘制出一条线作为荷花的梗子,并结合Ctrl+[ 键,将它置于荷花的底层,如图8所示。

图8
#p#副标题#e#
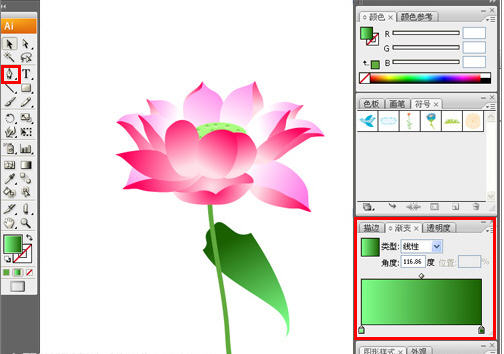
9、荷花基本绘制完毕了,下面我们来绘制荷叶。使用钢笔工具,绘制出如图9所示的封闭路径,然后使用线性渐变填充,设置为深绿色渐变到浅绿色,如图9所示。

图9
10、使用如步骤九的方法,绘制出荷叶的其它部分,然后执行菜单“对象”/“编组”(快捷键Ctrl+G),将荷叶群组,如图10所示。

图10
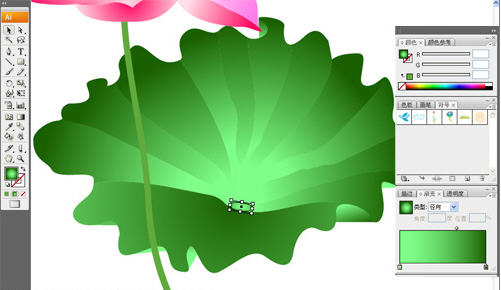
11、使用工具箱中的椭圆工具,绘制出一个椭圆,使用向渐变进行填充,然后用移动工具将它移动到荷叶了中间,如图11所示。

图11
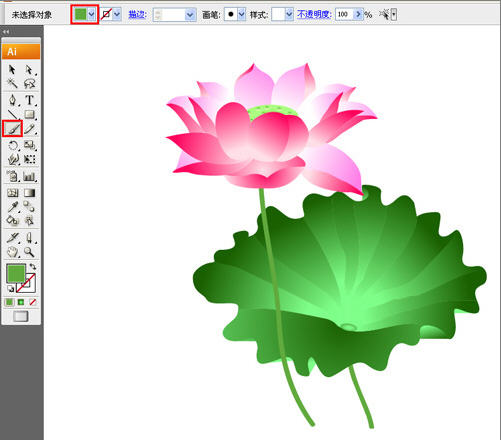
12、选择工具箱中的画笔工具,设置描边色为绿色,绘制出一条线作为荷叶的梗子,并结合Ctrl+[ 键,将它置于荷叶的底层,如图12所示。

图12
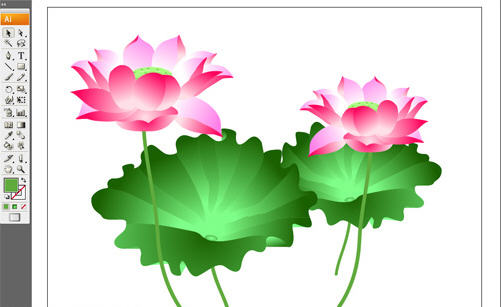
13、使用相同的方法,再绘制出另一朵荷花,使二朵荷花有一种呼应的感觉,笔者在这里就偷懒一下,我是将前面画的荷花复制,然后调整一下方向及大小组合而成的。要想得到更好的效果,最好还是单独地画哦。

图13
14、使用矩形工具,绘制一个与画布等同大小的矩形,然后再用线性渐变进行填充,作为水面及天空,如图14所示,完成本例制作。

图14
下面,我们再看一下最终的效果:
cad0671>
最终效果
#p#副标题#e#












 相关攻略
相关攻略
 近期热点
近期热点
 最新攻略
最新攻略