本Photoshop教程讲解带有天空和云彩的发亮、新颖的文字效果的制作方法。这个教程主要利用了Photoshop的图层样式、渐变填充、图章工具、模糊滤镜和各种图像的调整和变化工具。
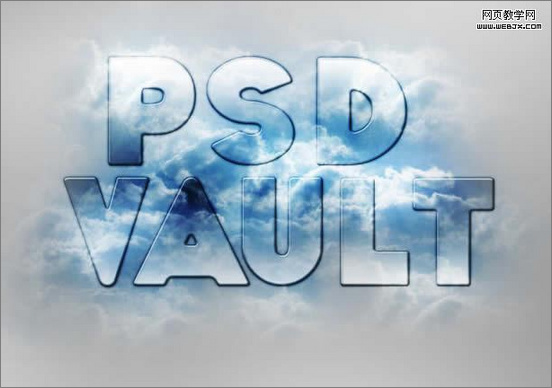
先看看最终效果:
特效教程之蓝天白云光线照射文字 src="http://img1.runjiapp.com/duoteimg/zixunImg/local/2011/05/10/13050105694965.jpg" border=0>
图1
下面是制作步骤:
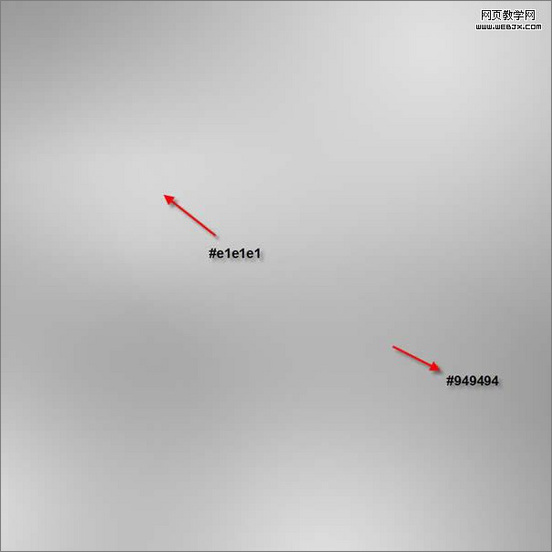
1、新建一个 800px*800px的文档,在背景层使用渐变填充工具做出如下的那个不规则的光线效果。

图2
2、使用文字工具,制作文字,摆放好位置。

图3
3、下面给文字添加图层样式。
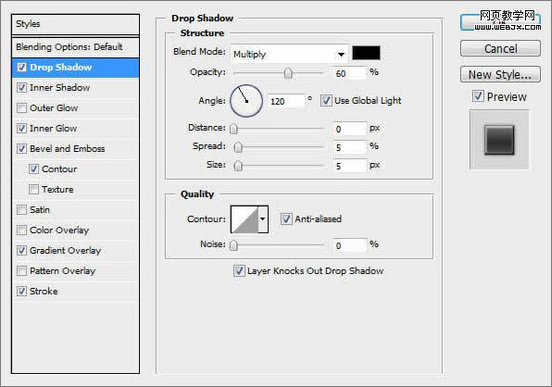
阴影

图4
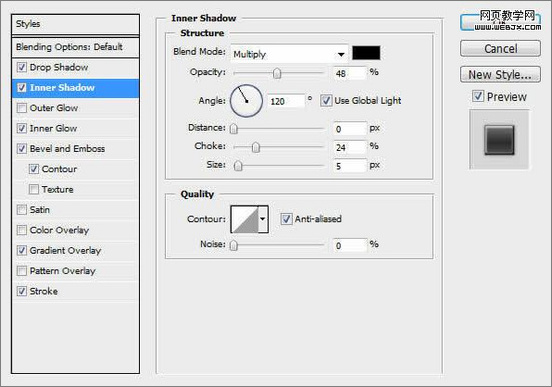
内阴影

图5
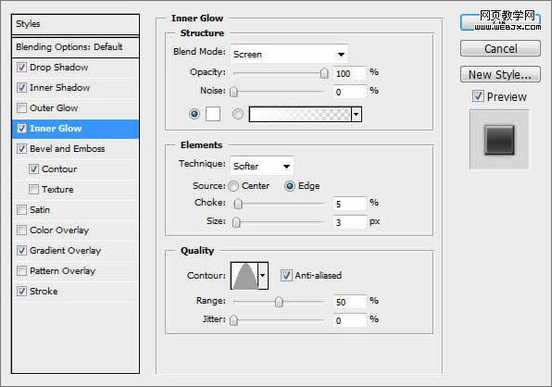
内发光

图6
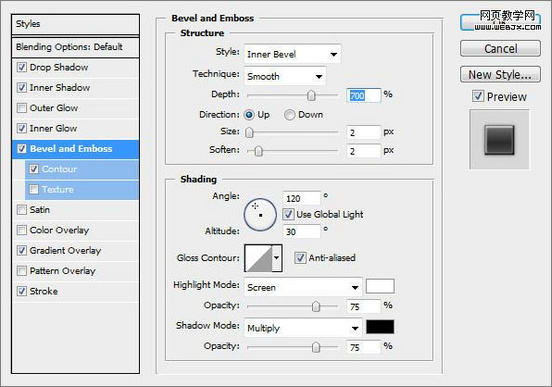
斜面和浮雕

图7
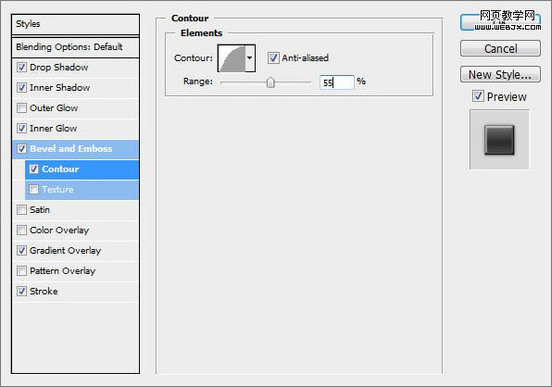
等高线

图8
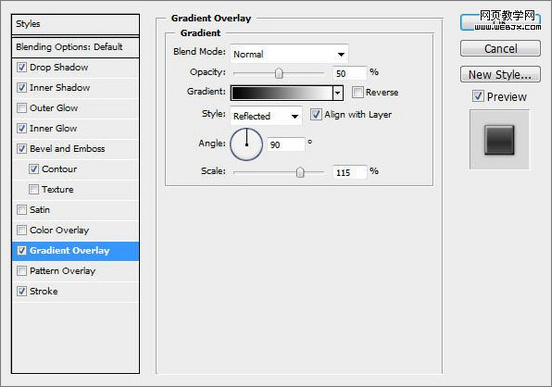
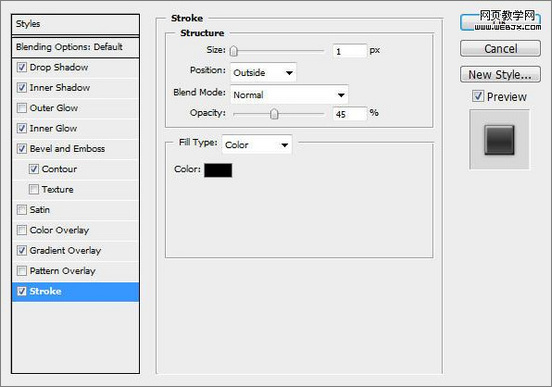
渐变填充

图9

图10
这时的效果:

图11
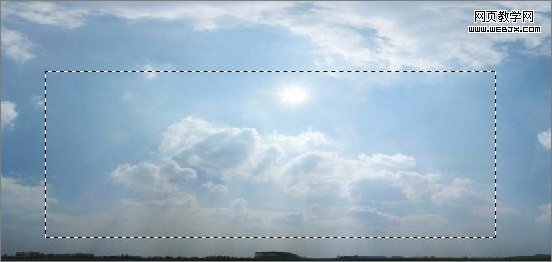
4、现在我们在文本上应用一些云彩效果。用选择工具选择出想要的云彩:

图12
拷贝并粘贴那个已经选中的一部分放入文本上方取其层名叫“云”,使用橡皮工具(大的、软的、圆的笔刷,透明度为60%)轻轻的涂抹云层外部。

图13
5、仍然在“云”图层上,使用图章工具(再一次使用大、软 圆形笔刷设置),将云层完全印在文本上:

图14
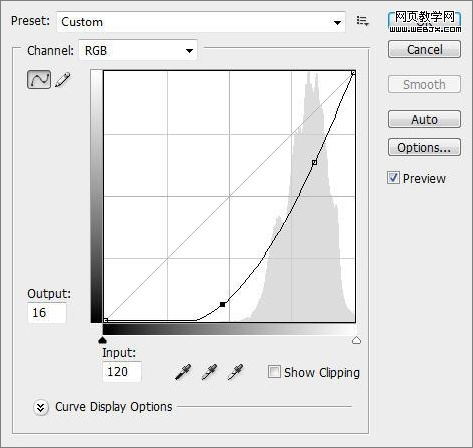
按住Ctrl+M调整曲线。

图15
#p#副标题#e#
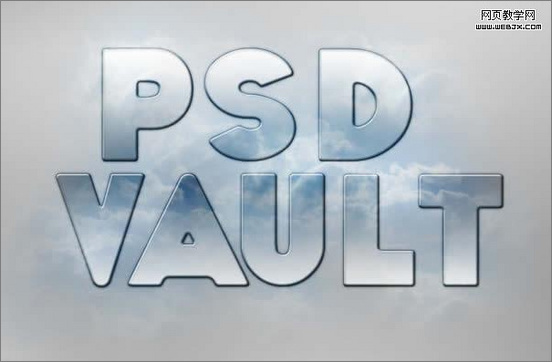
改变图层模式到“叠加”,效果如下:

图16
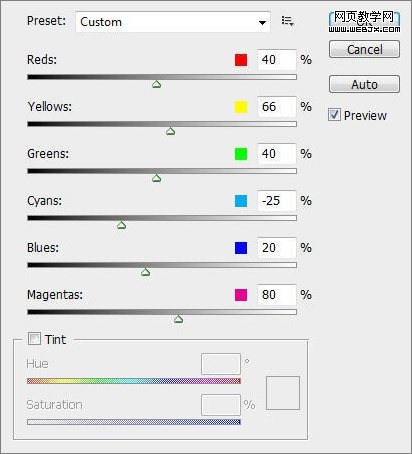
6、复制“云”图层,应用“黑白”调整。

图17
使图像颜色显得深些,效果如下。

图18
再次,你可以随意的复制“云”图层,调整这个图层的颜色深度:

图19
7、栅格化文本图层,选中所有图层,做扭曲效果,达到下面效果:

图20
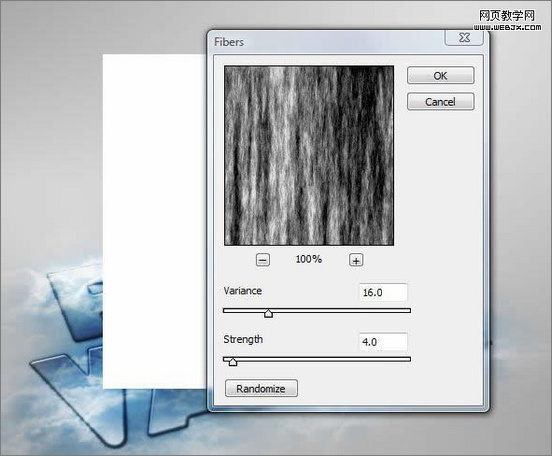
然后我们可以为文本图层添加一些光束效果。做这个,先创建一个叫“光”的图层,在文本上方用矩形工具选取一部分,填充白色,之后使用纤维滤镜设置如下。

图21
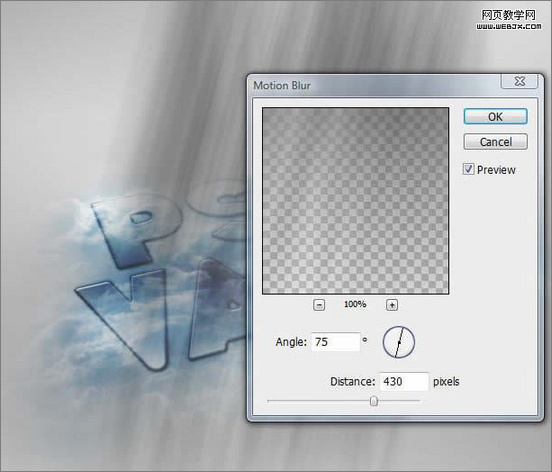
再次选择,应用动感模糊滤镜。

图22
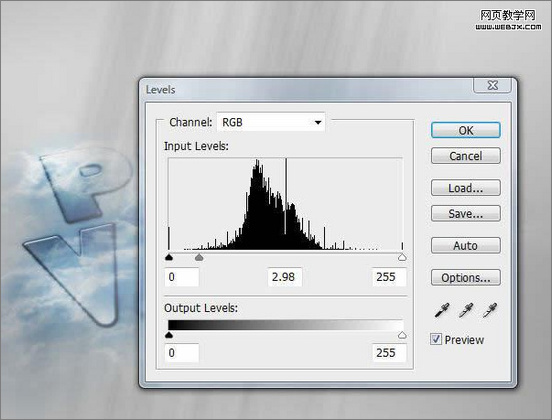
然后按Ctrl+L调整色阶。

图23
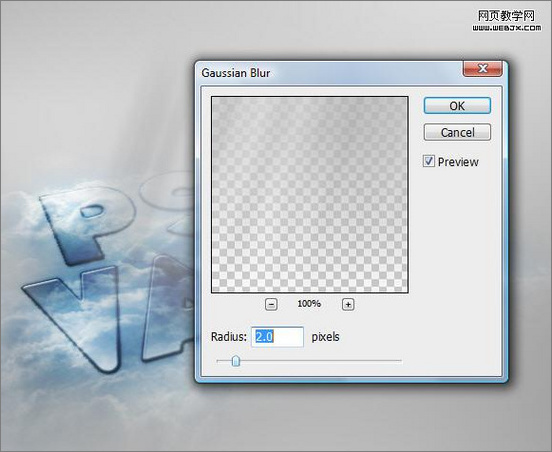
为了使光束柔和一些,应用高斯模糊滤镜,设置如下。

图24
到这里,使用橡皮工具擦除掉不需要的光束,自由变换(扭曲、旋转、透视),达到想要的效果。

图25
教程到此完了,剩下的就看你的创造力了。你可以再复制云图层,或者为文本图层添加额外的光束效果,总之,一切由你定。
这是最终效果图。

图26
#p#副标题#e#












 相关攻略
相关攻略
 近期热点
近期热点
 最新攻略
最新攻略