以手机、平板等移动设备为平台的浏览行为变得越来越平常,甚至有些人叫嚣PC将死。虽然说的有些夸张,但让你的网站布局能够兼容PC和移动设备这些需求变得越来越重要。这种网页布局就是“自适应布局”(有人喜欢把“Responsive
layout”直译成‘响应式布局’,本人觉得‘自适应布局’更本土化)。这种布局的特点是使用CSS媒体查询语句(@media screen and (...)
),能根据页面宽度,让页面布局自动做相应的调整,而不是采用传统的做法,几种不同的尺寸就做几个相适应的页面。
今天要说的是自适应布局技术中的一个难题,就是,如何让table元素也能表现出自适应性。按HTML5的说法,table是一个不鼓励使用的HTML标记,但现实工作中,我们避免不了的偶尔会用到它。那么,怎样让一个传统的表格也表现出自适应性呢?
网上有很多种解决方案,最常见的是配合JavaScript。css-tricks里给出了一个用纯CSS实现的,但它需要将一些业务数据写在CSS里。而本文这将提到的一种方法也是用纯CSS实现表格的自适应布局,而且CSS只负责表现,不牵涉业务逻辑和数据。
查看演示
假设一种需求,用一个表格来展示付款数据。下面是我们使用的表格和数据:
word-wrap: break-word; background-image: none !important; position: static !important; padding: 0px !important; line-height: 1.1em !important; outline-style: none !important; outline-width: 0px !important; width: auto !important; bottom: auto !important; float: none !important; height: auto !important; font-size: 10pt !important; vertical-align: baseline !important; top: auto !important; right: auto !important; left: auto !important;">01 |
<table> |
12 | <td data-label="支付">支付 #1</td> |
13 | <td data-label="日期">02/01/2015</td> |
14 | <td data-label="金额">$2,311</td> |
15 | <td data-label="周期">01/01/2015 -
01/31/2015</td> |
18 | <td data-label="支付">支付 #2</td> |
19 | <td data-label="日期">03/01/2015</td> |
20 | <td data-label="金额">$3,211</td> |
21 | <td data-label="周期">02/01/2015 -
02/28/2015</td> |
借助伪元素和自定义属性
我们将借助伪元素:before
和:after的力量,参考理解CSS中的伪元素:before和:after。通常,它们用显示图标类的内容,比如一个箭头,提示,或文字图案(icon)。它的另外一个神奇的功能是元素属性值显示到HTML内容里,content:
attr(data-label),放在before/after伪元素类里。沿着这个思路,我们就能够让table在PC端表现成网格效果,而在小屏的手机端表现成流式布局。
我们暂以600px为小屏幕大屏幕的分界点,下面的CSS使用媒体查询语句,在小于600px宽的屏幕上,用CSS将td上的属性值取出来,放到内容区显示。
1 | @media screen and (max-width: 600px) { |
3 | content: attr(data-label); |
5 | text-transform: uppercase; |
在大屏幕上的显示效果是这样:

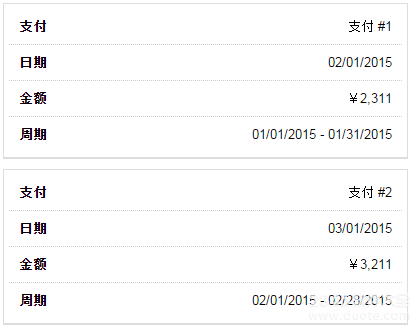
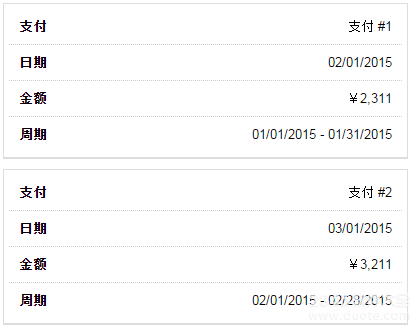
而到了手机设备上,变成了这样:

下面是一个实际效果演示页面,请调整页面窗口的宽度,当可视区域的宽度小于600px时,会触发自适应布局设置的条件,表格变成流式布局:
观看演示
你也可以分别在PC和手机上分别测试这个网页。
完美的实现了自适应布局的效果。