对于做网站的朋友来说,在设计网页时网站的导航条是非常重要的,能够决定整个网站的视觉效果,那么到底怎么用PS制作漂亮的网站导航条呢?和做其他设计一样,首先我们需要在大脑中构思想要的效果,再把构思出的效果图分层,最终找到用PS制作漂亮的网站导航条的方法。
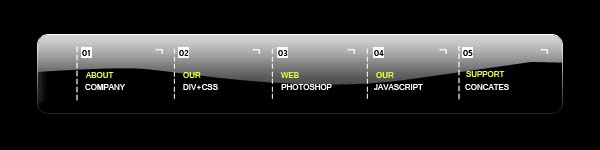
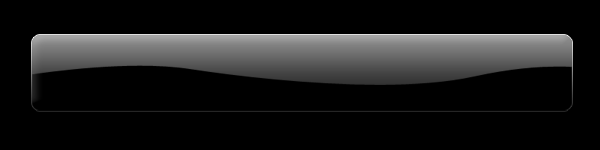
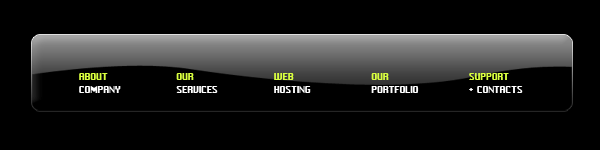
最终效果:

1.新建一个600*150的文件,背景填充黑色。选择“圆角矩形工具”画一个同样填充黑色的圆角矩形,
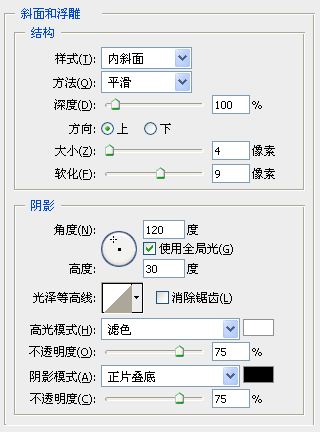
选择“添加图层样式—斜面浮雕—描边”:

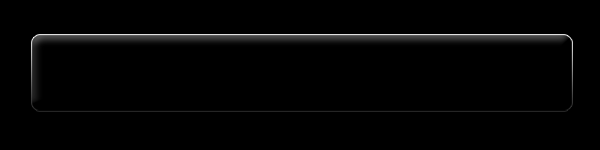
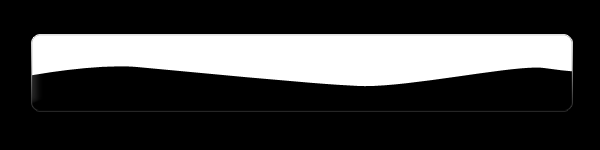
得到如下效果:

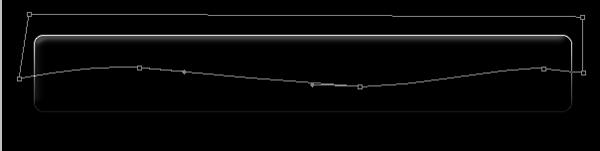
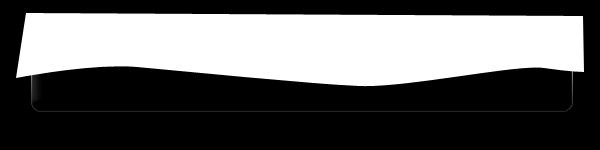
2.制作高光区。新建图层,选择钢笔工具,绘出一个方框如下:

右键单击钢笔路径转换成选取并填充白色。

黑色的圆角矩形框载入选区--ctrl+左击图层,选择白色图层,反选—删除,删除多余的部分。

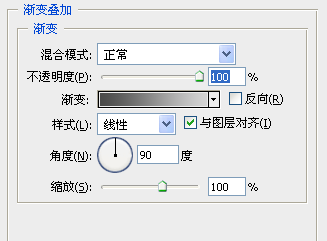
添加由(#4a4a49)到(#d5d5d5)的渐变叠加:

得到如下效果:

3.输入导航文字颜色分别为:#ffffff & #d9ff3f;

4.输入“-----”旋转90°作分割线,添加白色正方形小方框;

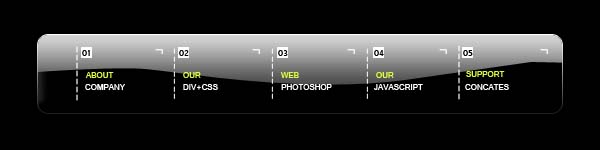
5.软键盘输入“¬“;完成。

相信今天的教程能够帮助很多想要往网站设计方向发展的朋友,也希望大家可以把自己在学习PS过程中的心得分享出来,让更多的朋友受益!
以上是ps实用教程:制作漂亮的网站导航条的全部内容,希望对大家有所帮助,感谢您对2345软件大全的支持,更多软件教程请关注2345软件大全。












 相关攻略
相关攻略
 近期热点
近期热点
 最新攻略
最新攻略