以前玩跑跑卡丁车的时候给车队做过一个队标,就是霓虹发光效果的,做起来很简单,一起来看看如何用PS制作霓虹发光字体吧!
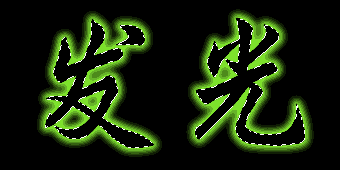
效果图:

步骤:
1. 新建立一个RGB图像,大小为12×6厘米,背景为黑色。
2. 使用文字工具在图像中输入文字“发光”,文字颜色可设为白色。

3. 使用移动工具将文字移动到图像中央,执行“图层|文字|转换图层”命令,将文字层转换为普通层。
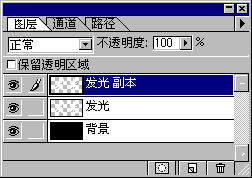
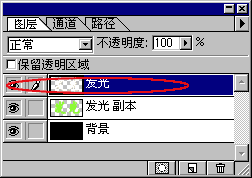
4. 拖曳“发光”到图层面板底部的新建按钮![]() ,复制出一个副本层。
,复制出一个副本层。

5. 按Ctrl键单击面板中的副本层,安装文字选区。

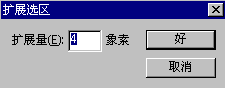
6. 执行“选择|修改|扩展”命令,扩展量为4个像素(依具体情况定)。


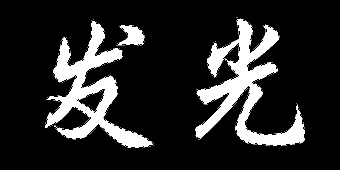
7. 执行“选择|羽化”命令,羽化半径为3个像素(依具体情况定)。


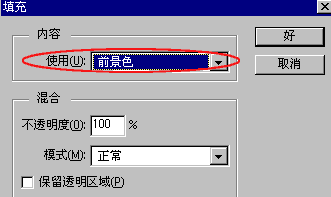
8. 将前景色设置为浅黄绿色![]() ,然后执行“编辑|填充”命令,使用前景色填充选区。
,然后执行“编辑|填充”命令,使用前景色填充选区。


9. 拖曳副本层至“发光”层下方,然后单击“发光层”,将它设置为当前层。

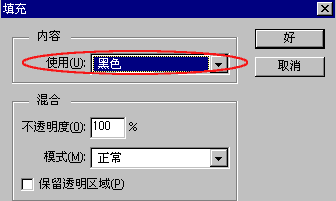
10.按Ctrl键单击“发光”层安装文字选区,执行“编辑|填充”命令,使用黑色填充文字选区。


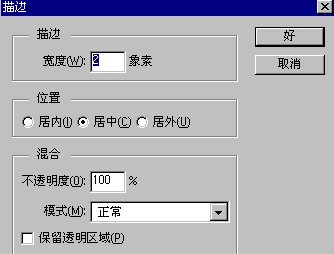
11.将前景色设置为更亮的黄绿色,执行“编辑|描边”命令,描边宽度为2个像素。

12.按Ctrl+D组合键取消选区,然后合并图层,完成发光文字的制作。

更新完才发现这篇教程对于某些PS新手可能还是有些难了,其实通过添加图层样式也可以实现PS制作霓虹发光字体效果,而且步骤上可能更为简便,不信你去试试~!
以上是ps实用教程:制作霓虹发光字体的全部内容,希望对大家有所帮助,感谢您对2345软件大全的支持,更多软件教程请关注2345软件大全。












 相关攻略
相关攻略
 近期热点
近期热点
 最新攻略
最新攻略